Here at Union, we've been hard at work enhancing the FlyteConsole. While many of these enhancements are tailored for our cloud product, we're thrilled to share more global improvements with the open-source community! The new console is more performant and streamlined, addressing several pain points highlighted by our users.
Major Features of the New FlyteConsole
Our users widely love the Flyte platform, but we know the UI can be a friction point for new users. To address this, we focused on three main goals: improving performance, enhancing stability, and making the UI cleaner and easier to use.
Performance
We've taken significant strides in boosting FlyteConsole's performance by optimizing how data is loaded and presented. We’ve heard the feedback and seen the many issues in GitHub regarding long load times and overall slow performance so we set out to address this; our approach was multi-faceted.
First, by implementing code-splitting, we've reduced the amount of data transferred, breaking down the webpack vendor.js into smaller, view-specific "chunks." This decreases initial load times and improves scripting time by ensuring that only the necessary data is loaded for each view.
{{new-FlyteConsole="/blog-component-assets"}}
To tackle the issue of long load times for larger executions, we embarked on a significant refactor. We revamped fetch patterns, eliminated unnecessary calls, and optimized our use of Providers and React Query cache. A key part of this overhaul was adopting an on-demand data loading approach, significantly boosting performance for larger dynamic workflows. As a result, we've achieved better performance and smoother UI, even when working with deeply nested executions.

In addition to these architectural enhancements, we've updated several of our packages and component libraries, including a transition to MUI 5. Other notable performance improvements include implementing Virtualized and inView on many of our main views, improving rendering times, and reducing network load by only fetching data for components within the user’s view.
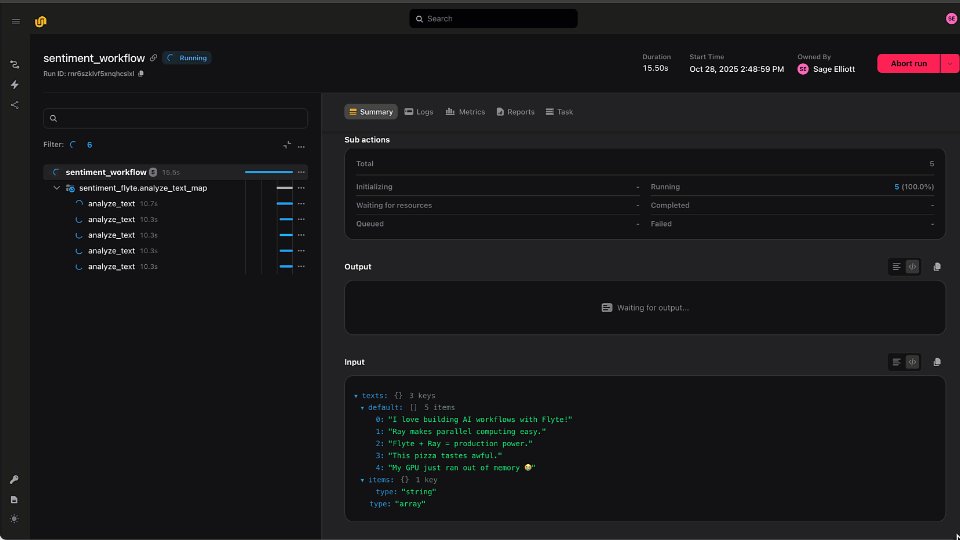
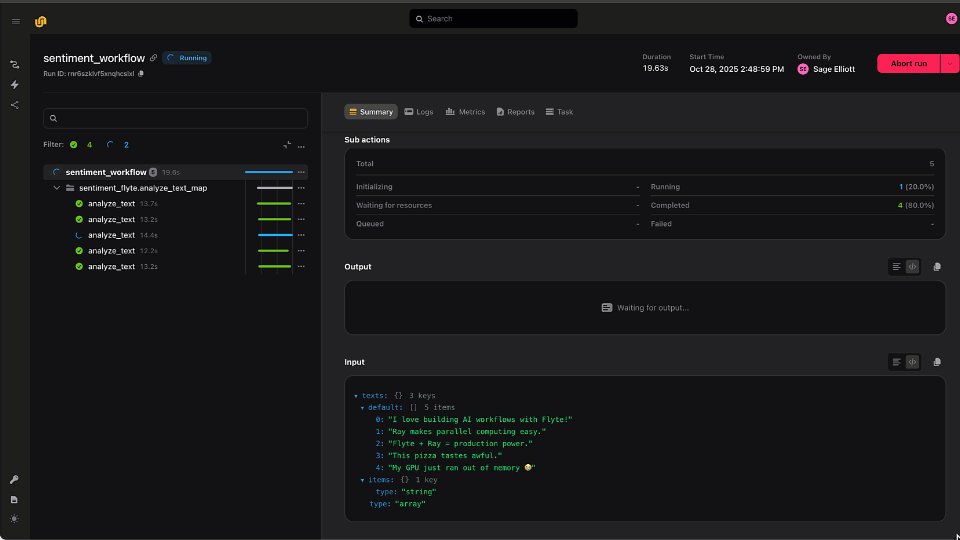
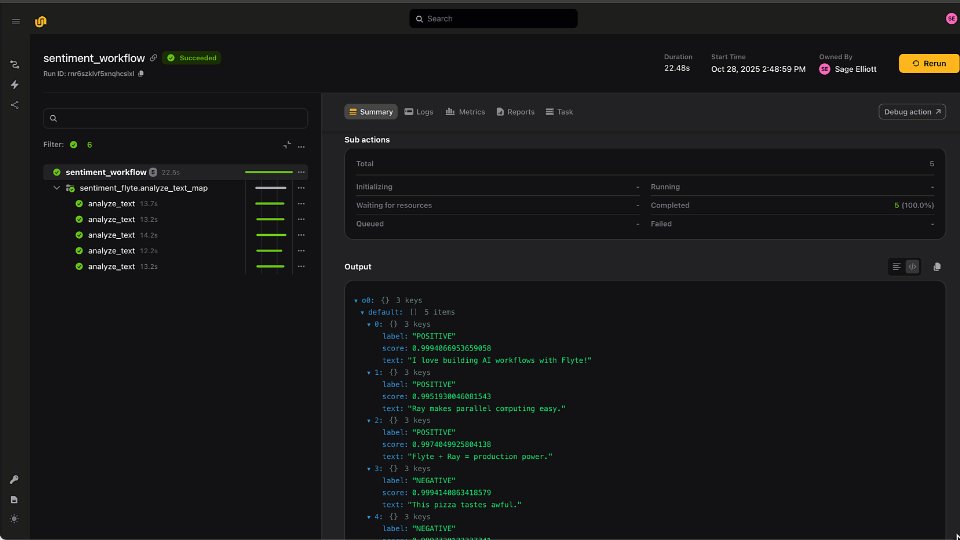
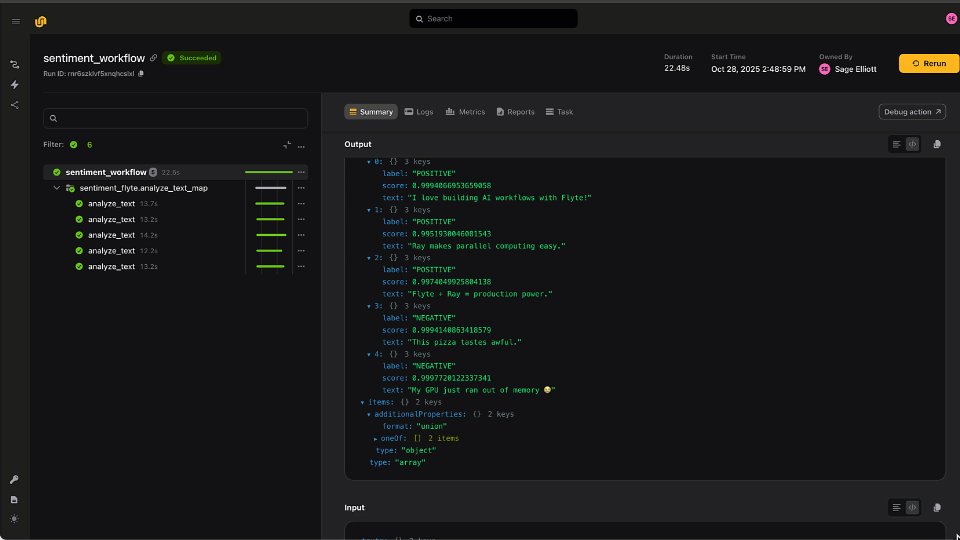
The Execution Details view is a good example where we see many of these improvements come together:
- Virtualized reduced render time and keeps scrolling smooth.
- inView helps ensure we only fetch the data currently in view, allowing us to handle larger workflows without degrading performance.
- Using on-demand fetching with React Query cache, we limit the load on the network.


Figure: Chrome profiler view of before and after performance.
We’ve also seen many issues cut concerning stability. Along with the performance improvements, we've addressed several of these bugs. Most of these bug fixes were minor, but there are a few worth calling out.
- The Launch Form now has better support for more complex inputs.
- Breadcrumb navigation is more stable.
- The Timeline view now supports long-running executions (ie, doesn’t crash)
Polished UI
We also refreshed FlyteConsole's look and feel. Last year, we hosted user studies that indicated our users wanted us to make better use of screen space and make it easier to peer into their executions. So, we made a number of tweaks to display more data and to display that data in an intuitive way.
- The new navigation is cleaner and takes up less space. This smaller profile affords more room to view data about your executions.
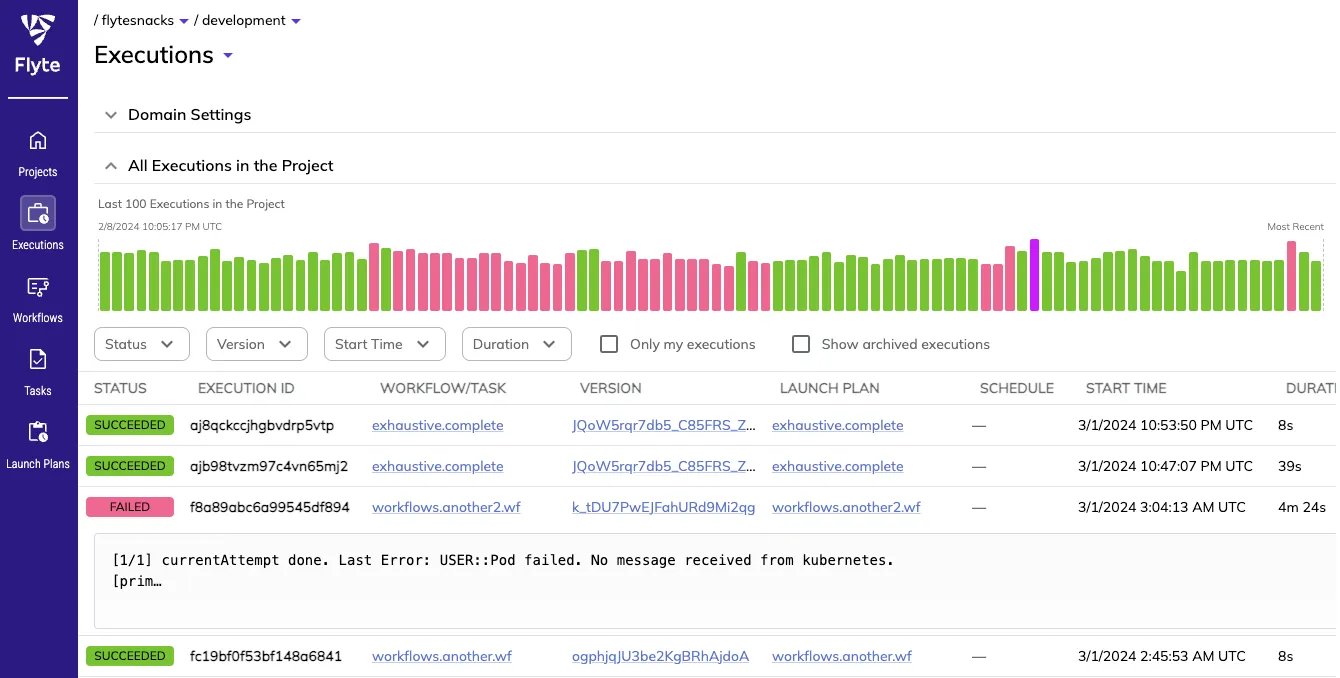
- The Project page has been updated to show a list rather than tiles to support users with many projects better.
- New visual style, including a new font and color scheme to improve readability.
- Changes to column ordering and link treatment on execution rows provide better usability.


New: Support for Triggers
We've introduced new UI for schedules which allows you to activate or deactivate your schedules directly from flyteConsole. The updated UI enables you to toggle any Launch Plan as active, even without an associated schedule.
Key Updates:
- Launch Plan Search: Quickly find and manage your triggers with the improved search functionality.
- Launch Plan Details: View which Launch Plans are currently active; manage active Launch Plans from UI




We Hope You Enjoy It!
We hope you enjoy the new FlyteConsole, which offers better performance, a polished UI, improved stability, and a better overall experience when using the Flyte platform. You can checkout the new FlyteConsole today by pulling latest from the FlyteConsole repo or you can wait for the next Flyte release which will include the refresh. So take it for a spin and let us know what you think — we’d love your feedback!